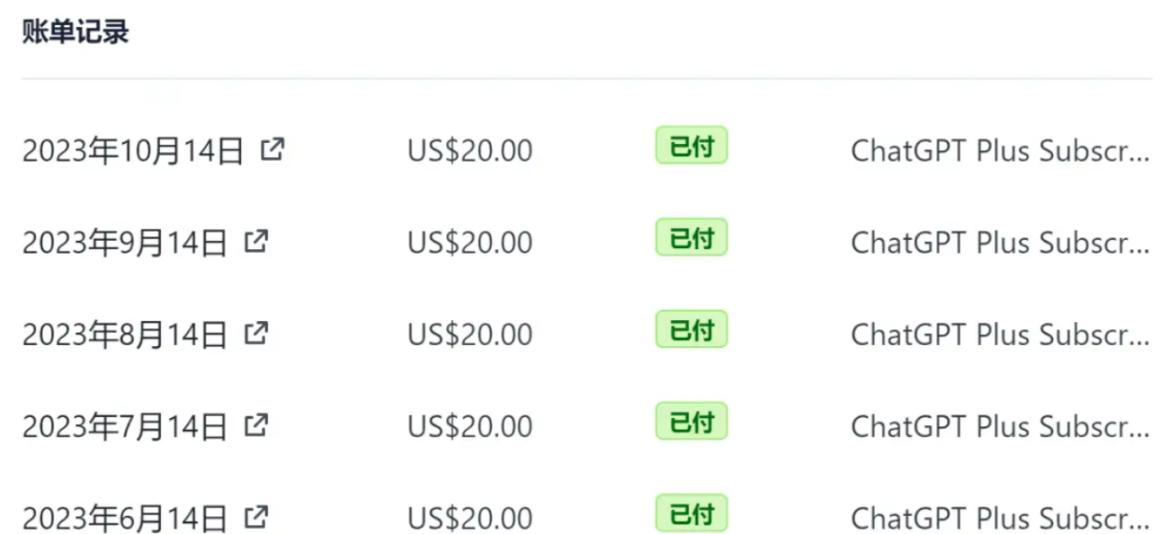
从4月份开始,ChatGPT经历了几波封号大潮。连GPT-4也逃脱不了 最坑的是,GPT4.0还没用两天,号就被封了,钱没了不说,那些有价值的聊天记录也全部消失。 今天,给大家分享一个靠谱的,GPT4.0充值渠道。 因为我们前期测试过很多路子,包括Nobepay、Depay,以及iOS移动端充值。相比上面几个,这个新渠道除了开卡费用小贵一点,充值的GPT Plus 账号稳得一批。有图有真相 从3月23号到现在,用它开的Plus账号,全部正常使用。 这也是个虚拟信用卡渠道,叫 FOMEPay。 话不多说,带大家跑一遍流程。 第一步:注册

 AI助手
AI助手 资讯
资讯 常用工具
常用工具 网站模板
网站模板