适合用来练手vue项目,顺便简单了解下服务器,实际工作项目生产环境部署需考虑更周全些。
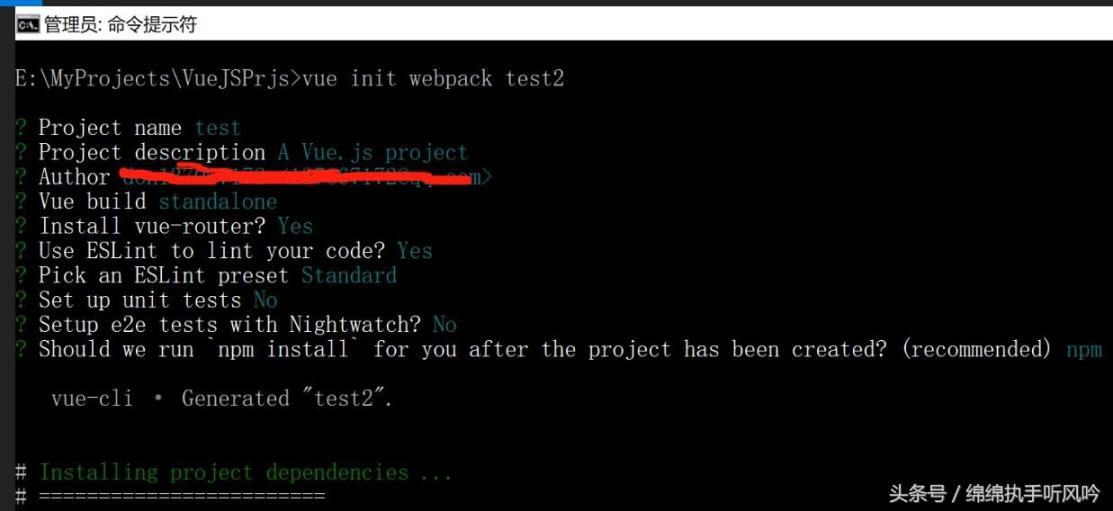
1.使用vue-cli来创建一个项目

vue init webpack test2
(若npm缓慢,可:npm --registry
http://registry.cnpmjs.org)
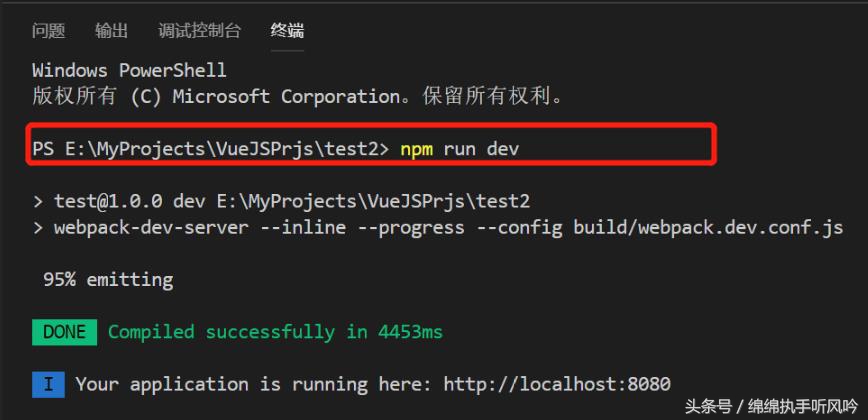
2.本地运行项目

npm run dev
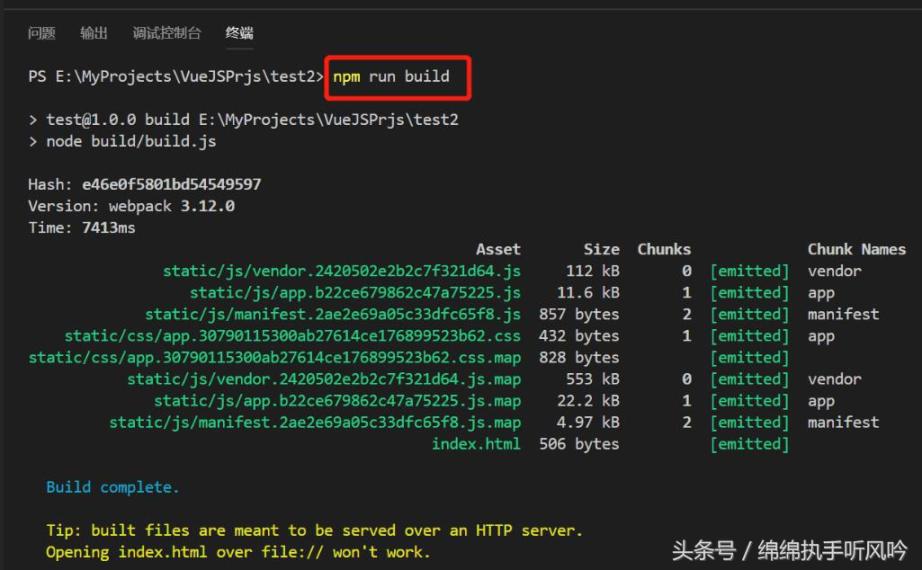
3.build项目

npm run build
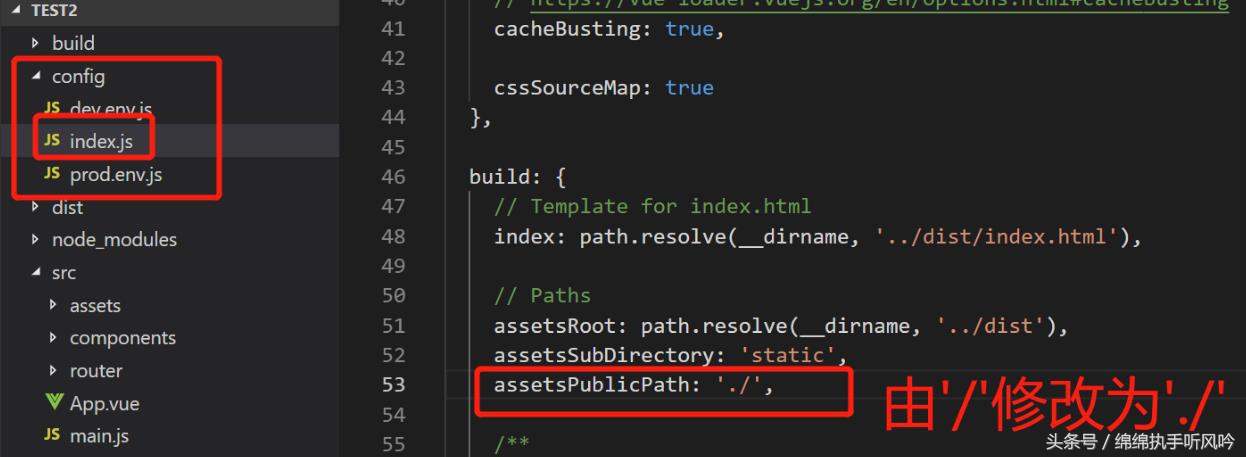
完成后,dist目录生成,可在本地打开index.html,若出现资源路径错误,则需要修改配置:config/index.js,然后重新build。

chrome devtools

config/index.js
4.上传build生成的文件目录到服务器(xshell + xftp)

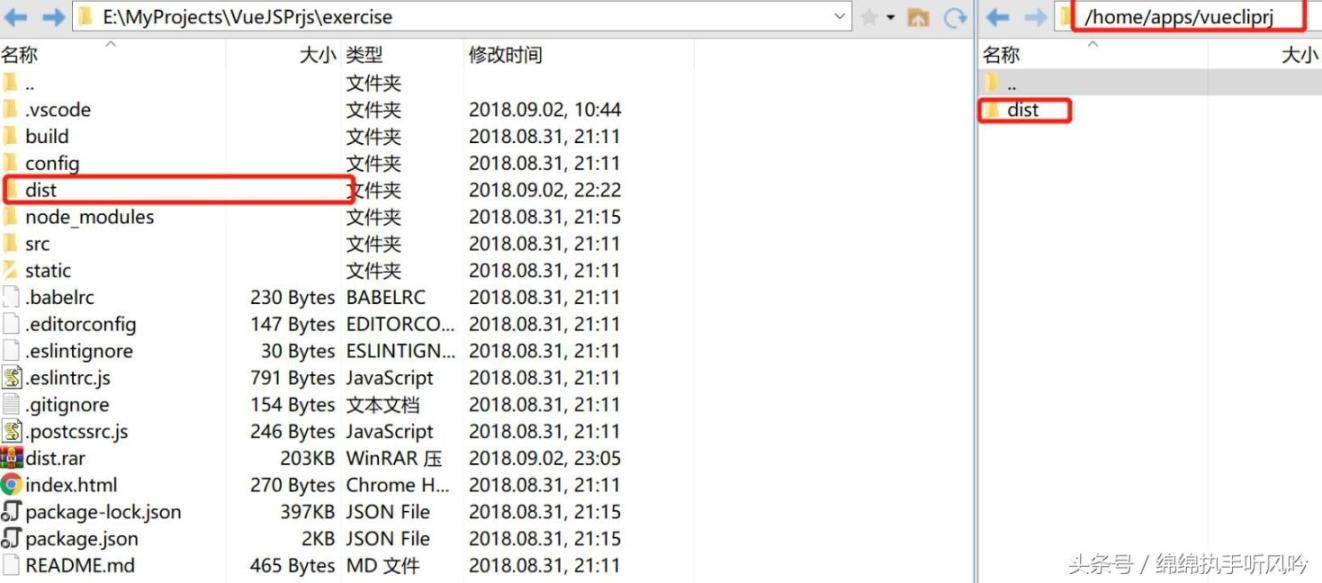
上传dist目录到服务器
在home下新建目录:/apps/vuecliprj/,并将dist目录上传(亦可用其他路径)
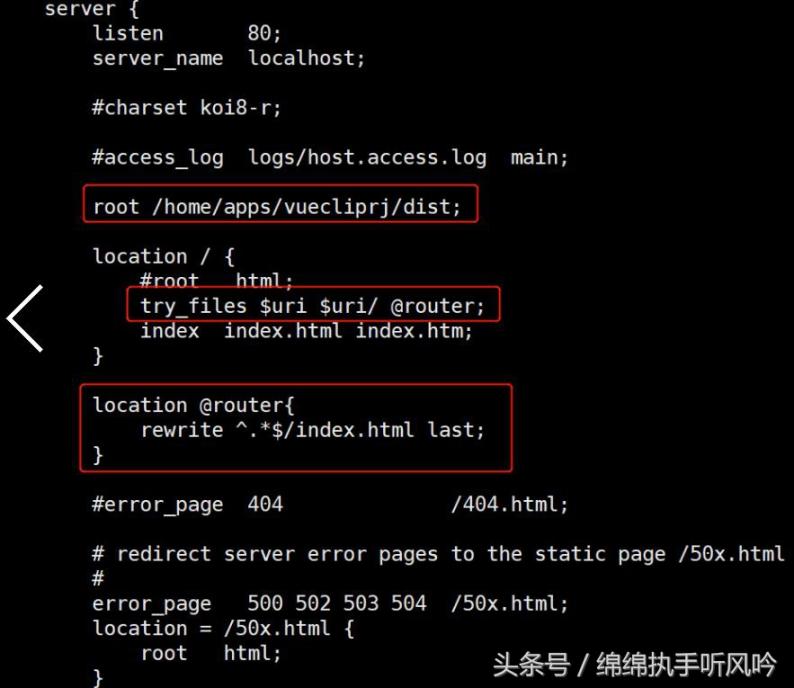
5.配置nginx服务器

nginx.conf
6.重启nginx,然后访问服务器ip
/usr/local/nginx/sbin/nginx -s reload #重启 /usr/local/nginx/sbin/nginx -t #测试配置