看了网上有很多搭建vue项目的demo,但是不是已经年久失修的项目就是很简单的demo,想着自己也搭了很多vue项目了,而在每个项目中,我都会取长补短的去搭建自己的项目,经验总是一个一个坑走过来的嘛。趁现在有点时间就分享一个vue架子的搭建。其中包含公共组件的封装,axios服务/路由,vuex,自定义指令/过滤器,rem适配,css预处理器,UI库,使用node去编辑项目中的工具。(本教程,适用于对vue基础有一定了解的童鞋)
如果你能一步一个脚印跟着教程去趟坑,就一定能学会。但是我认为,一个人最重要的不是技术而是思维,因为技术你可以看文档去问度娘,但是思维这东东却需要你的脑袋瓜子够灵活并且需要一定的项目经验。我希望,本教程能给你带去的而不仅仅是一点点技术。(如果以下教程有更完美的方案,欢迎留言/期待)
项目地址 gitHub:https://github.com/susuGirl/vue-project
技术:vue-cli vue-router vue axios stylus git lodash
npm install vue :安装vue
npm install —global vue-cli : 全局安装 vue-cli
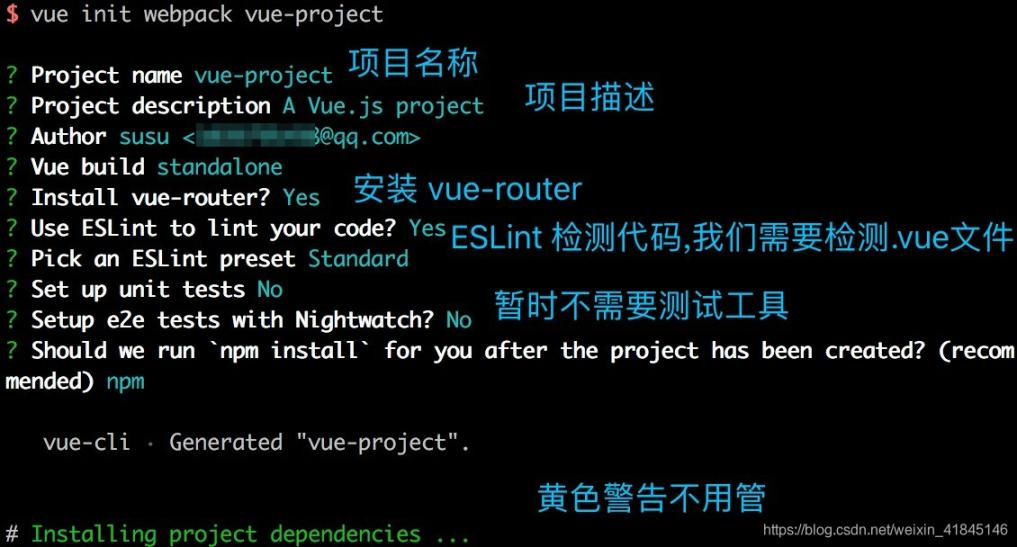
vue init webpack vue-project :创建一个基于 webpack 模板的新项目,项目名 vue-project 可自定义
测试工具暂时不需要,但是ESLint检测代码,你们可以选择要或者不要。我选择留下,并且下面会配置只检测vue文件不检测js文件,否则其他项目的js文件也会受到影响,一片飘红惨不忍睹…...

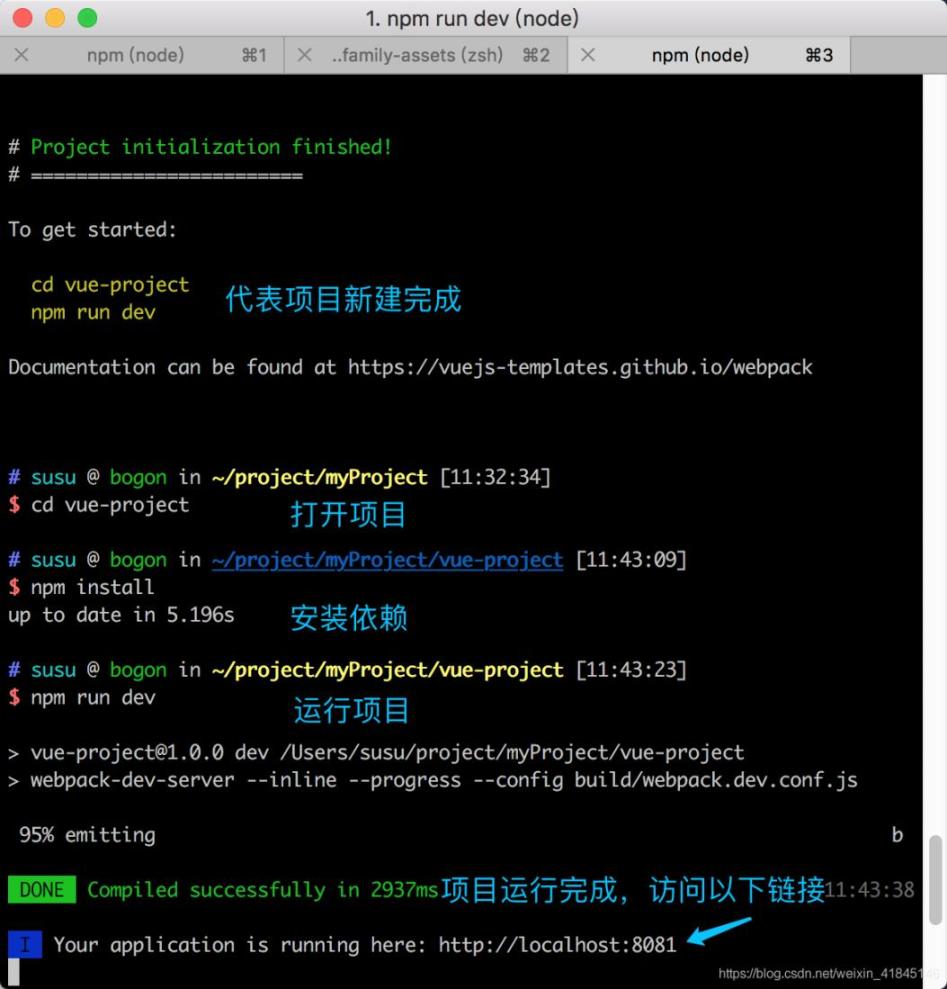
出现以下结果,代表项目新建完成。
cd vue-project 打开项目
npm install 安装依赖
npm run dev 运行项目

然后可以打开你的编辑器,下载ESLint插件
vscode配置:首选项/设置/配置
- {
-
- "editor.tabSize": 2,
-
- "prettier.tabWidth": 2, // 设置Tab缩进距离
-
- "eslint.enable": true,
-
- "eslint.autoFixOnSave": true, // 保存时自动格式化
-
- "eslint.run": "onType",
-
- "eslint.options": {
-
- "extensions": [".vue"] // 只检测vue结尾的文件,不添加js文件,避免其他项目的js文件也收影响一片飘红
-
- },
-
- "eslint.validate": [
-
- { "language": "vue", "autoFix": true }
-
- ]
-
- }

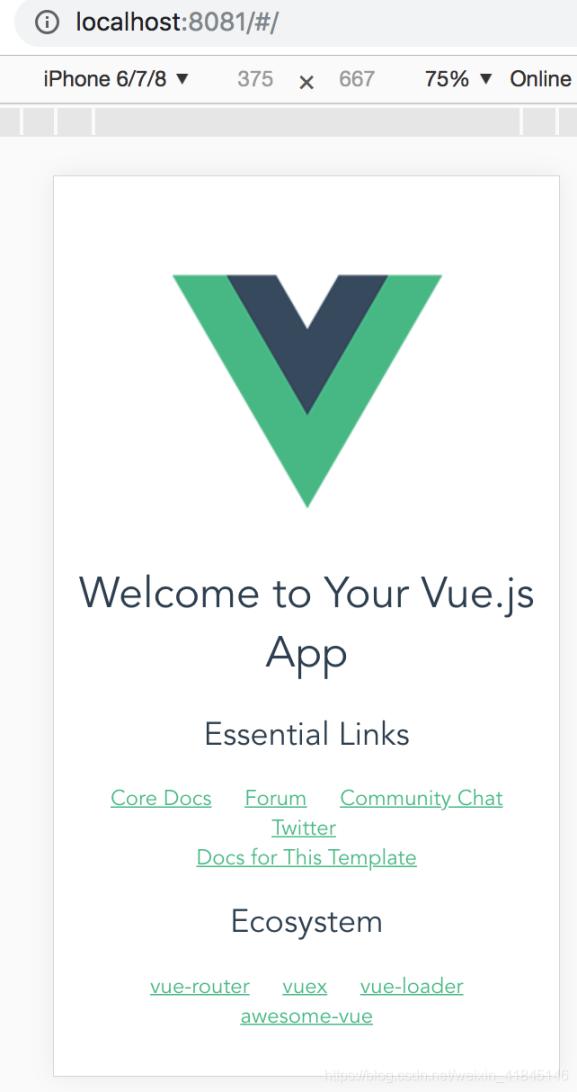
surprise 现在就已经搭建完一个简单的vue项目了,现在访问就能看到以下项目:

but 还远远不够哦,辣么,我们继续…….
本喵习惯用git,所以以下我会使用git将项目推送到我的gitHub项目上。不需要的童鞋们可以忽略这一步,继续往后走即可。
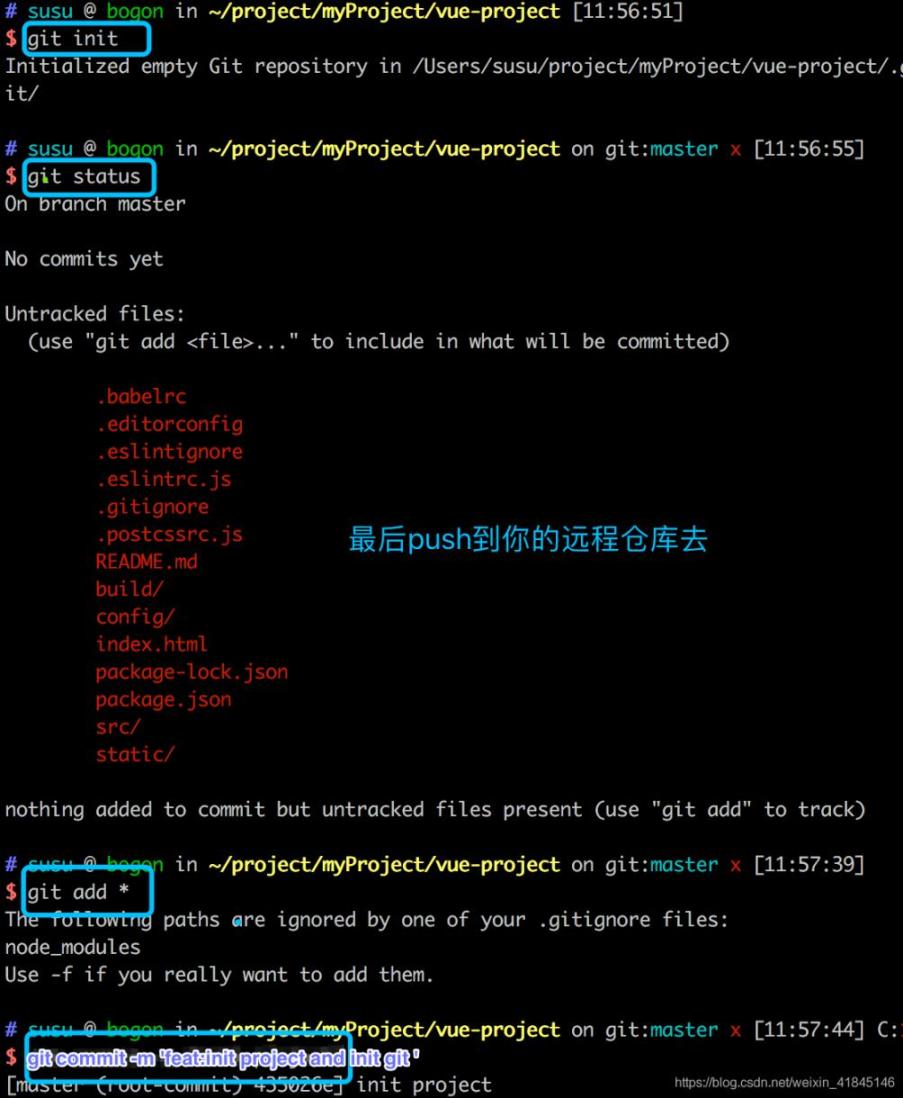
- git init
-
- git status
-
- git add *
-
- git commit -m 'feat:init project and init git ‘
-
- git checkout -b develop master

然后呐我们来打包一个试试看吧,输入命令 npm run build 进行打包
如果有童鞋打包报错:
Tip: built files are meant to be served over an HTTP server.
Opening index.html over file:// won't work.
npm run dev是开发环境, npm run build是生产环境, 在开发环境完成代码和测试, 之后用生产环境生成代码
因为vue-cli的默认配置中, publishPath是用绝对目录, 所以dist文件夹里的文件必须放在服务器的根目录, 如果想本地打开, 可以在npm run build完成之后执行命令:
sudo npm install -g http-server 该命令只需执行一次,安装后就无需重复安装
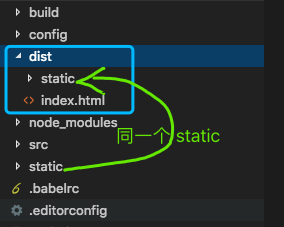
然后你会发现项目中多了dist文件,里面的static文件就是你项目原本的static文件,这是一个不会被压缩打包的文件而且在根目录下。

里面还有一个html页面,辣么你现在尝试去网页打开它(比如说找到该文件夹双击打开),是不是发现页面一片空白一脸懵逼?那就对了。想解决这个问题,我们就开始webpack的基本配置吧。
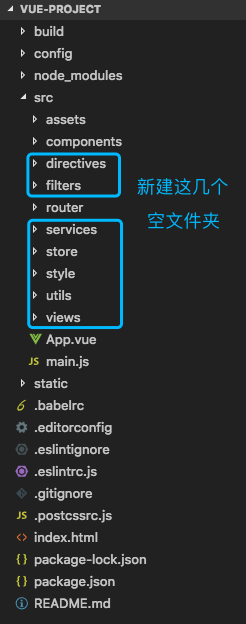
最后先在src文件夹下面新建几个新的空文件夹,便于后续操作,至于作用,且听下文分析:

webpack 基本配置
啊哈哈~你想多了,该项目脚手架已经全帮你配好了,如果没有特殊要求就不用配了,但是还是可以手动配置一点点意思意思一下滴,比如解决以上bug
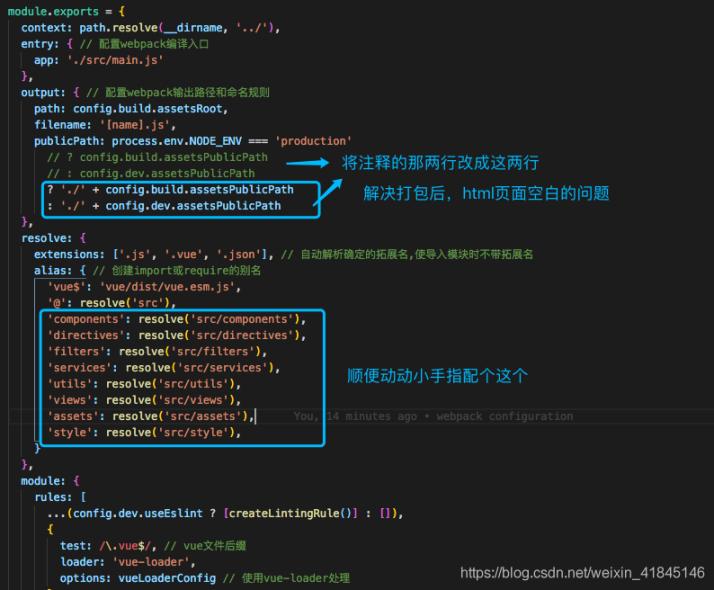
辣么,现在请打开 build文件夹下的 webpack.base.conf.js 文件:

如图配置好之后,重新执行打包 npm run build 命令,再次打开dist文件里的html页面就能正常显示啦。
至于下面顺手配置的东东,是为了后面在项目中 import 引入文件时,可以不用写相对路径,栗子:
将 src/router/index.js 文件里的 import HelloWorld from ‘@/components/HelloWorld’ (@代表src)改成 import HelloWorld from ‘components/HelloWorld’ 然后飘红了四不四?别紧张,npm run dev 重新跑一下项目,然后就恢复如初了四不四?
发现这么写也可以的原因就是刚刚配置的 'components': resolve('src/components')
如果我们什么都没有没有配置 实际上我们应该这么写 import HelloWorld from '../components/HelloWorld.vue’相对路径
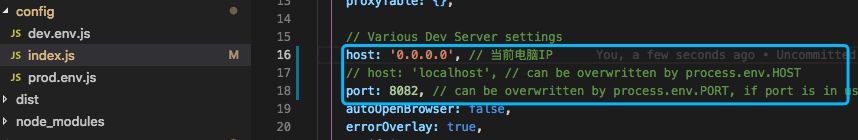
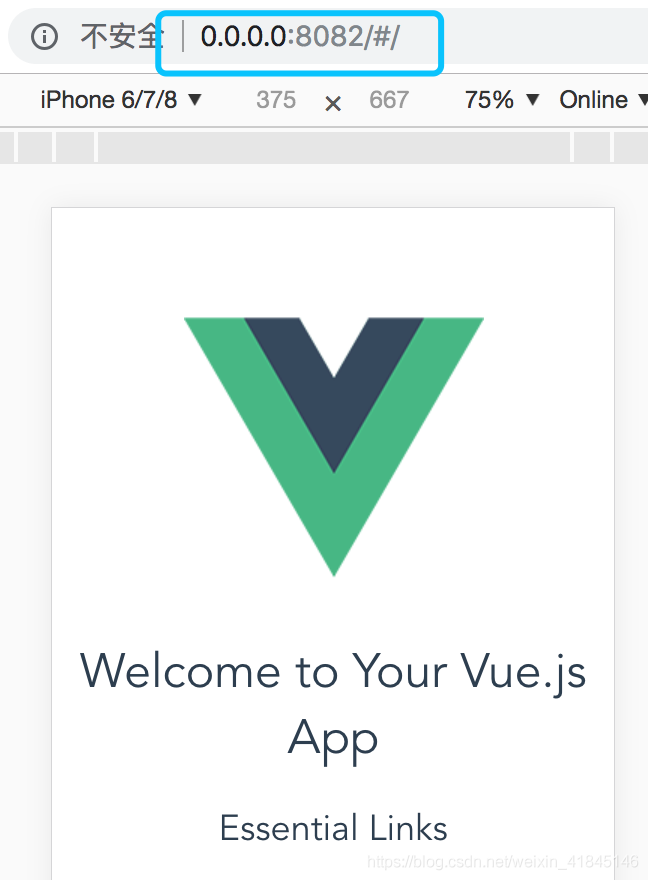
如果我们想在手机上实时调试我们的项目,比如说安装了vConsole。这里教你们一个偷懒的方法,打开 config/index.js文件,如图配置:port 端口号 你可以自己配置一个也可以不动,默认8080,host如图改成 0.0.0.0,重启项目。然后把链接放到草料网生成二维码,手机扫一扫即可在手机实时调试。


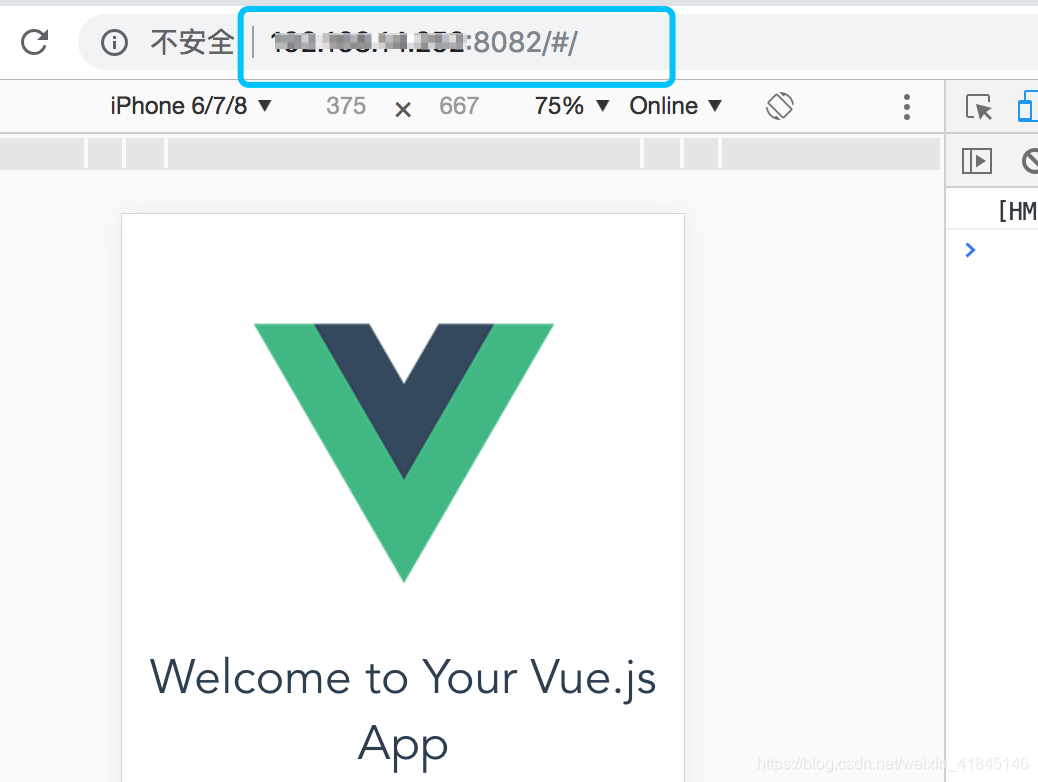
或者打开你的控制台输入ifconfig,获取到你本地电脑的ip地址
然后将地址栏的 0.0.0.0 改成你电脑的IP,现在你把这个链接地址复制粘贴扔给后台小哥哥他们就可以自己去玩啦,就不用再来占用你的电脑屏幕啦。前提是你的电脑得开着这个项目,因为他们访问的是你电脑的链接哦。

路由配置/错误路由配置/路由重定向/导航守卫
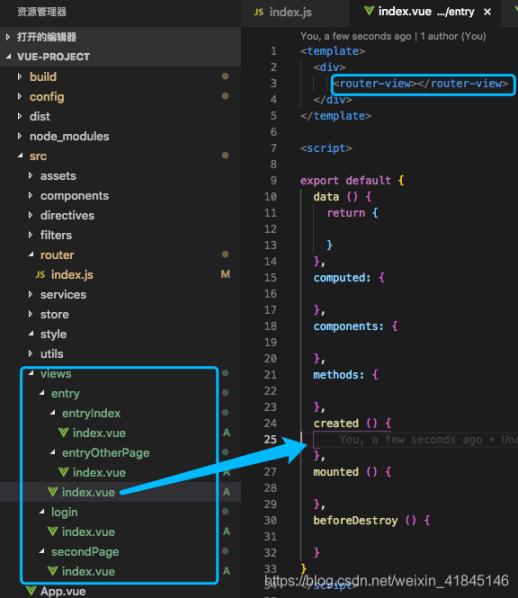
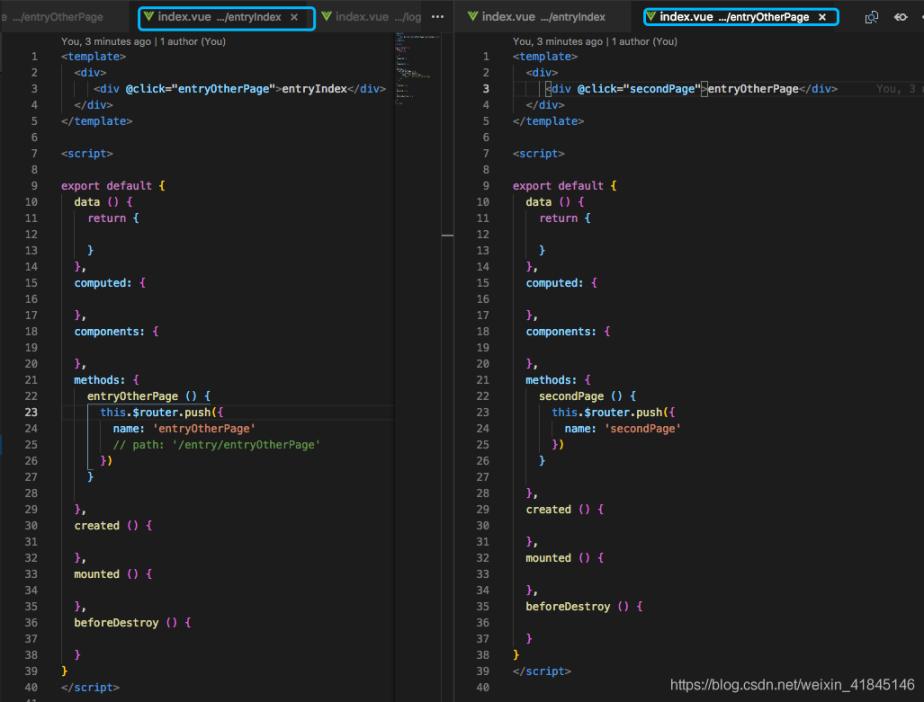
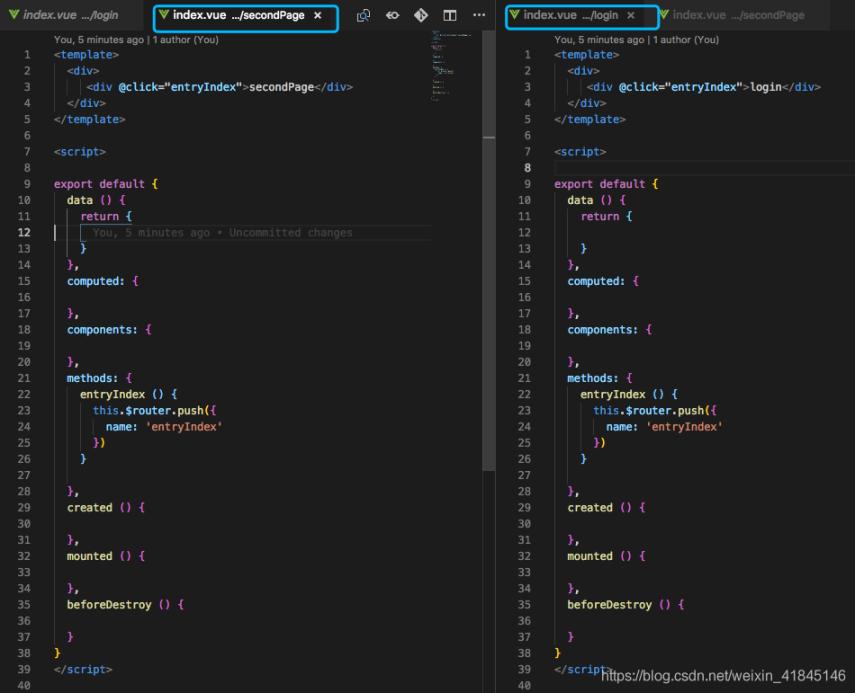
如图新建文件夹以及 index.vue 文件



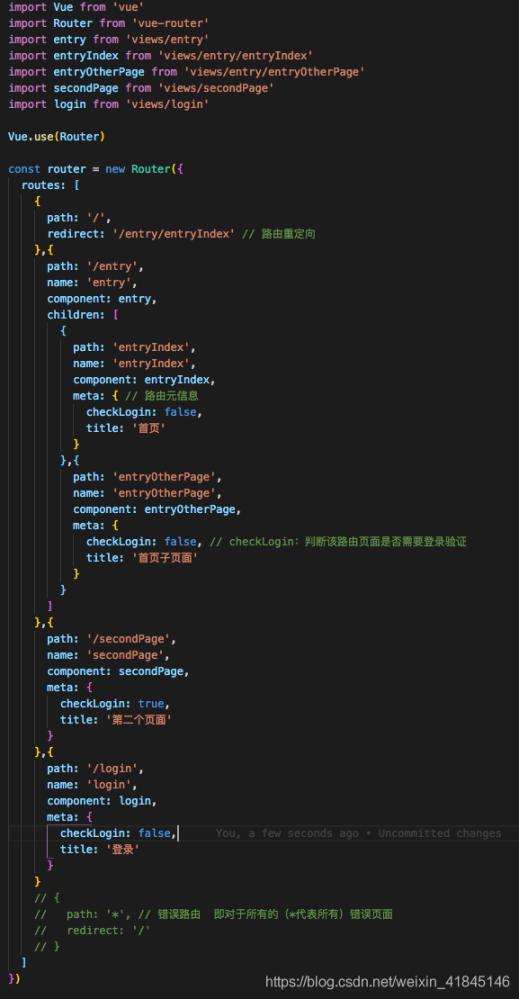
然后是 router/index.js 文件:


完全看不懂???辣么你去把官方文档从头到尾看一遍可好?/摸摸头
官方文档:https://router.vuejs.org/zh/guide/
一眼秒懂???惹不起惹不起,向大神致敬,如果有更好的idea请指教!!!/立正
似懂非懂???辣么~咳咳~我们继续:但是建议先移驾去gitHub拉取一下项目点点看效果再来:https://github.com/susuGirl/vue-project
其实这无非就是父子路由的嵌套,错误路由重定向,以及路由元信息和导航守卫。你们可以在导航栏随意改一些路由地址或者随便输路由地址看一下效果。
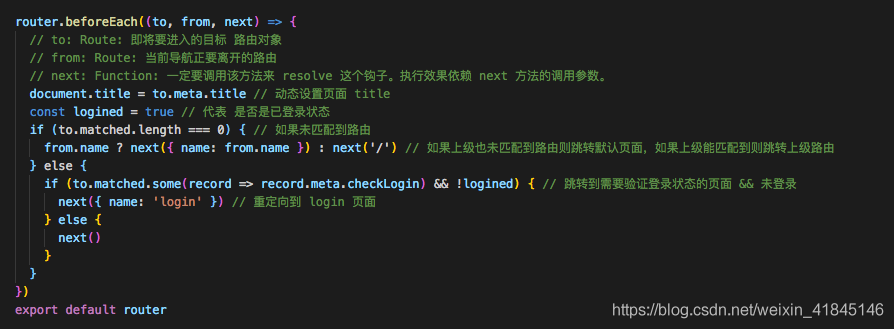
我就说一下导航守卫 beforEach 进入路由之前的神操作吧。这个地方呢很容易造成死循环或者卡住不走了,不走了很简单就是 next() 的问题,路由不知道是继续往前走呢还是往其他方向走所以就懵逼了干脆不走了,所以你要用next告诉它下一步怎么走。但是死循环呢就是各种判断的问题了,尤其大型项目中因为各种状态的问题if越多越容易疏忽。
以上栗子,本喵做了个登录判断,比如说购物网站淘宝,下单的时候是需要你登录的,未登录就无法下单。这个时候就有些页面需要登录判断有些页面则不需要,以上栗子是根据路由元信息meta里checkLogin布尔值的状态来判断该页面是否需要检测登录状态,为true说明该页面需要已登陆状态。而 logined 则代表登录状态,正常项目中是由后台接口给你返回的登录状态,这里就用布尔值写死了,你可以改变true/false来看看页面的效果。
meta 里的title,是为了通过 document.title 来动态设置网页标题的。

服务 axios
npm install axios // 官网 https://www.kancloud.cn/yunye/axios/234845
npm install qs // 处理URL,qs.parse()将URL解析成对象,qs.stringify()将对象序列化成URL形式
如图新建以下文件
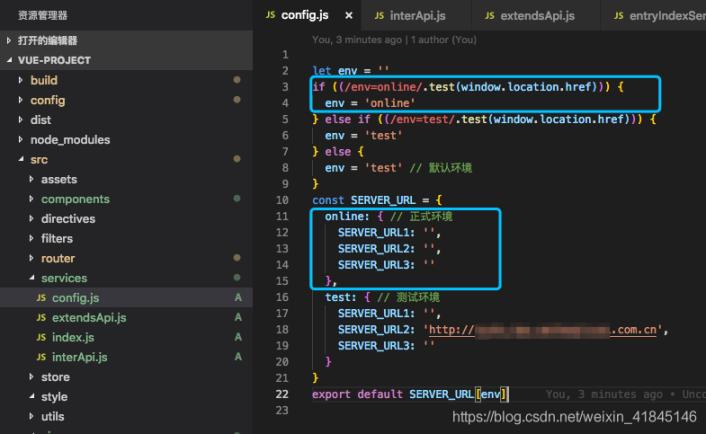
 env的功能是为了方便地址栏直接切换环境,开发时我们用的是后台的测试接口,上线时用的是线上接口,栗子:
env的功能是为了方便地址栏直接切换环境,开发时我们用的是后台的测试接口,上线时用的是线上接口,栗子:
测试环境:http://0.0.0.0:8082/#/entry/entryIndex
切换到
正式环境:http://0.0.0.0:8082/?env=online/#/entry/entryIndex
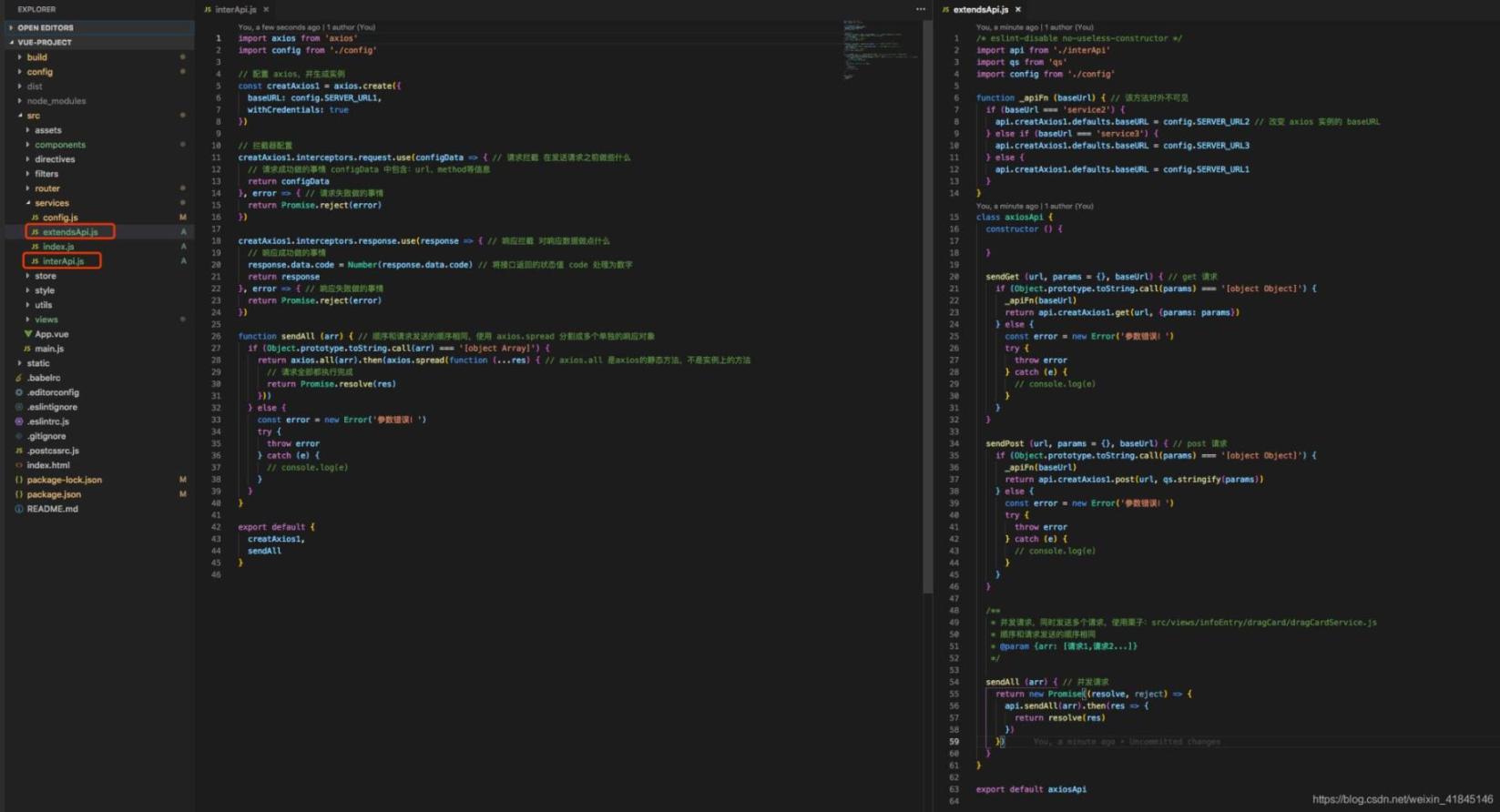
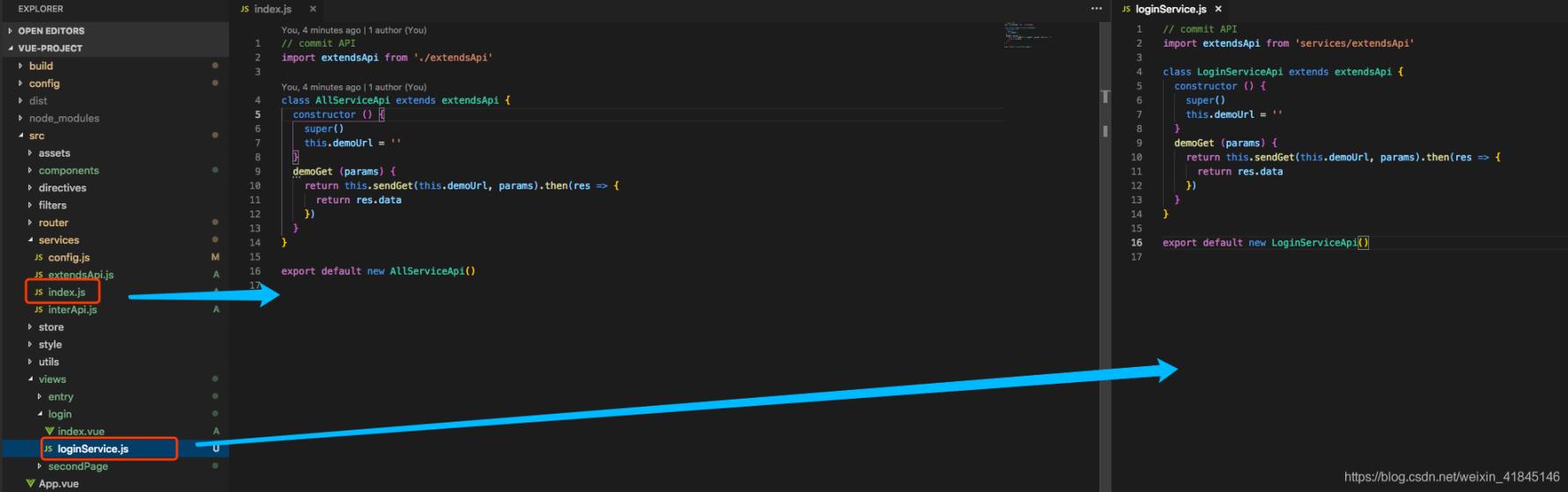
配置以及使用方法:


以上整个 services 文件,复制粘贴到任何项目中都能使用(支持axios的),例如react项目,我直接复制粘贴过去什么都不用改动照样使用。
具体解释看这篇文章 axios服务封装,可用于任何支持axios的项目中,包括react和vue都可通用。get/post请求,以及并发请求。以及导航栏随意切换测试/正式环境